이번 강의는 JS의 다양한 기능을 활용했습니다. 이번 3주차 강의부터 제가 가장 마음에 들었던 부분이 있습니다.
콘솔창에서의 JS활용도 있지만 오브젝트 하나하나의 정보를 알 수 있었던 좋은 강의였습니다.
## document
console 창에 document를 입력하면 작성한 HTML을 가져 올 수 있습니다.
document는 브라우저에 존재하는 object이며 console.dir(document)를 입력하면 document의 object에 대한 정보가 나옵니다.

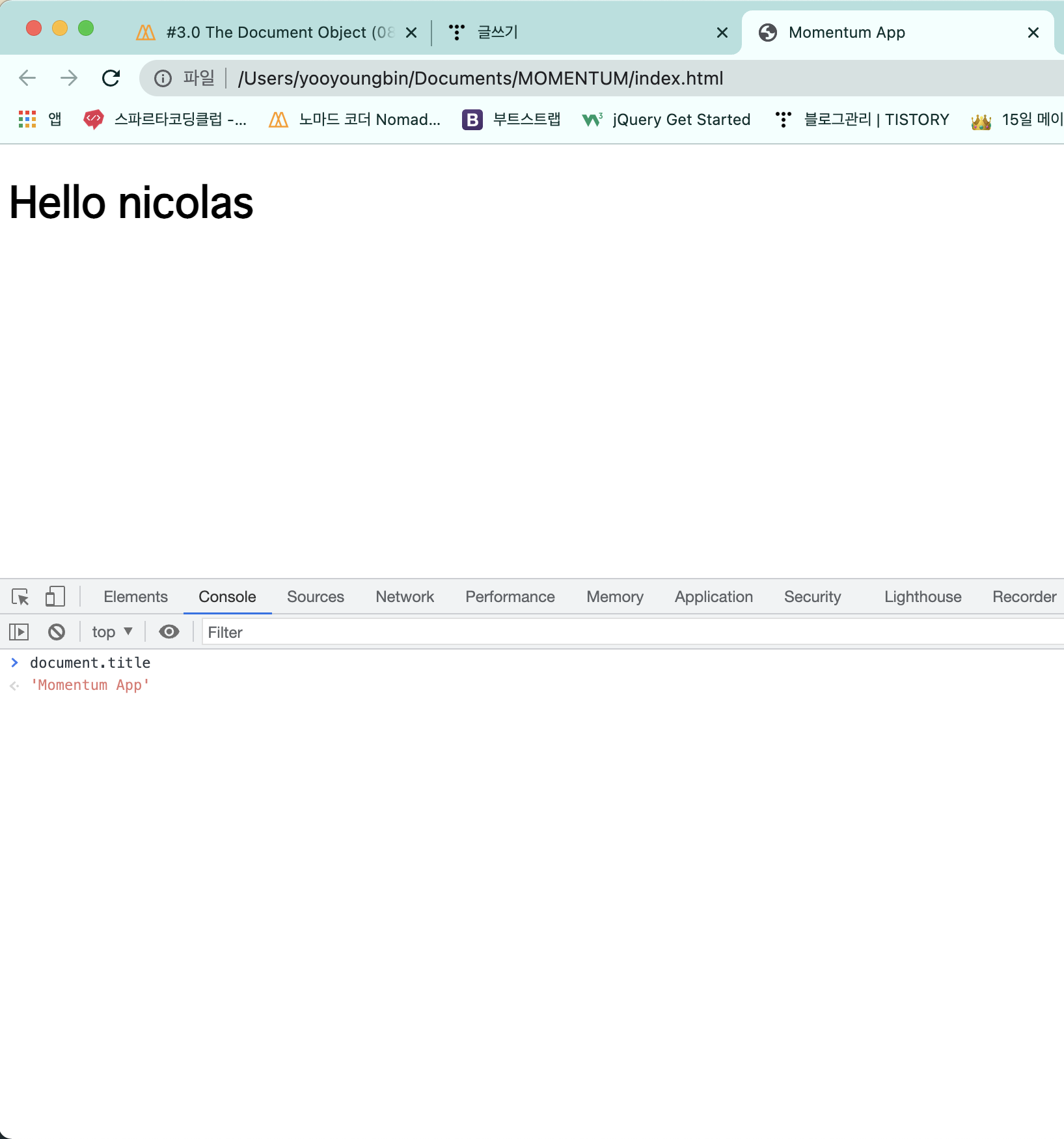
object이므로 document.title를 입력하면 title이 나옵니다.
document.title = "Hi, Hello"라 입력하면 title이 바뀌는 모습을 볼 수 있습니다.
이러한 모습은 JS가 HTML와 연결이 되어있고 JS는 HTML을 불러 올 수도 있고 수정도 할 수 있다.
## getElementById
document의 object이며 말그대로 특정 id의 요소값을 불러옵니다.
const title = document.getElementById("id값");이런식으로 사용합니다.
이 함수는 JS에서 HTML의 고유 id값을 추적해서 찾은 뒤 JS가 특정 고유 id값을 보안 및 수정할 수 있게 해줍니다.
추가적으로 이렇게 불러온 id값에 텍스트를 집어 넣을 수 있습니다.
title.innerText = "원하는 글씨 작성가능!"
고유 id값을 가진 <p>, <h1> 등에 "원하는 글씨 작성가능!" 합니다.
'개인공부 > JavaScript' 카테고리의 다른 글
| Events (#8 Vanilla JS) (1) | 2022.03.14 |
|---|---|
| Document2 (#7 Vanilla JS) (1) | 2022.03.14 |
| Conditionals (#5 Vanilla JS) (0) | 2022.03.08 |
| Functions (#4 Vanilla JS) (0) | 2022.03.08 |
| array 와 object (#3 Vanilla JS) (0) | 2022.03.02 |